Text & Media
Das "Text & Media"-Element ist das am häufigsten verwendete Content Element und stellt ein vielseitiges Werkzeug bei der Gestaltung Ihres Webauftritts dar. Im Inhaltselement "Text & Media" können Sie neben Texten auch Bilder, Audiodateien oder Videos auf Ihrer Seite einbauen.
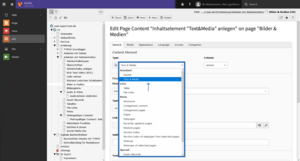
Inhaltselement "Text&Media" anlegen
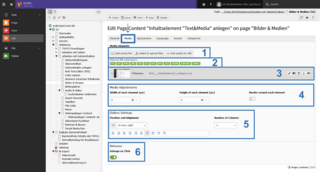
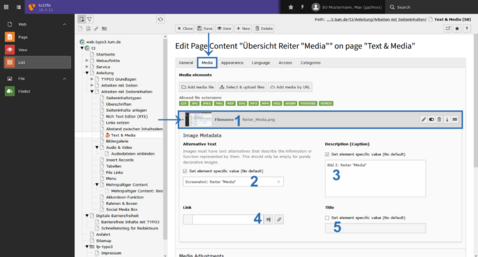
Übersicht Reiter "Media"
- Media-Elemente aus der Filelist (Add media file), von Ihrem Rechner (Select & upload files) oder Youtube- / Vimeo Videos über eine URL (Add media by URL), einbinden.
- Dateiformate die mit Text & Media eingebunden werden können.
- Media-Elemente, die Sie bereits Ihrem CE hinzugefügt haben, werden hier gelistet. Die einzelnen Media-Elemente können bearbeitet, deaktiviert oder gelöscht werden.
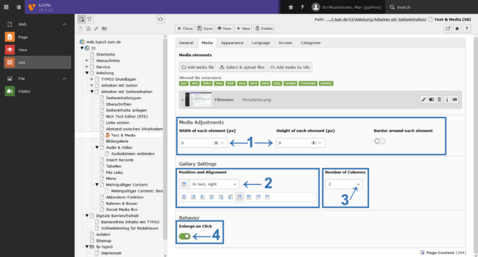
- Größe der Media-Elemente festlegen. Die Einstellungen wirken sich auf das gesamte Inhaltselement aus, es ist nicht möglich unterschiedliche Größenangaben für die einzelnen Media-Elemente festzulegen. Sie können diese Felder auch leer lassen - dann wird die Breite/Höhe der Media-Elemente vom Template vorgegeben.
- Textfluss festlegen: Wie sind die Media-Elemente im Verhältnis zum Text positioniert. Diese Einstellung gilt für das gesamte Inhaltselement.
- "Enlarge on Click"-Funktion aktivieren.
Medien hinzufügen
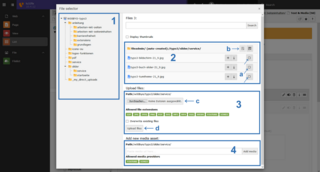
Klicken Sie im Reiter Media auf Add media file (Bild 2 No.1). Die Filelist öffnet sich in einem Pop-Up-Fenster (Bild 3). Jetzt können Sie ein oder mehrere Mediaelemente dem Inhaltselement hinzufügen:
- Baumstruktur der Filelist. Speichern Sie Ihre Dateien in Ordner und Unterordner und erstellen Sie hier eine sinnvolle Struktur. Bei zu vielen Dateien in einem Ordner verlieren Sie leicht den Überblick.
- Liste der Dateien im ausgewählten Ordner. Sie können diese Dateien jetzt auswählen und Ihrem CE hinzufügen. Klicken Sie dazu auf die gewünschte Datei oder setzen Sie einen Haken bei mehreren gewünschten Dateien (Bild 3 No.2a) und bestätigen Sie die Auswahl (Bild 3 No.2b).
- Wenn eine Datei noch nicht in die Filelist hochgeladen wurde: Klicken Sie auf "Durchsuchen..." (Bild 3 No.3c) und wählen im Dateiverzeichnis Ihres Rechners die gewünschten Dateien aus. Bestätigen Sie Ihre Auswahl mit "Upload files" (Bild 3 No.3d) und die Dateien werden in das angezeigte Verzeichnis der Filelist hochgeladen. Danach können Sie wie in Punkt 2 beschrieben fortfahren.
- Sie können einen Link zu einem Video (Youtube oder Vimeo) der Filelist hinzufügen. Tragen Sie dazu die URL ihres Videos in das Feld ein und klicken auf "Add media". Sie können mit diesem Link, wie in Punkt 2 beschrieben, arbeiten. Für das Arbeiten mit Videoelementen gibt es eine eigene Anleitung.
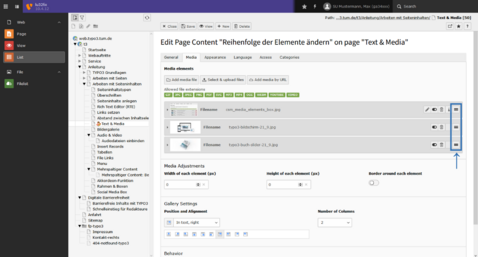
Reihenfolge der Elemente ändern
Metadaten (Image Metadata)
Die Felder für die Metadaten sehen Sie sobald Sie auf das Bild klicken (Bild 5 No.1).
Haben Sie bereits Metadaten über Filelist in der Datei angelegt, werden diese automatisch übernommen. Sie können diese für das jeweilige Inhaltselement auch ändern/überschreiben, indem Sie die entsprechende Checkbox "Set element specific value (No default)" klicken. Die Felder werden damit aktiviert und können mit neuen Inhalten befüllt werden.
Alternativtext
Das Feld Alternative Text (Bild 5 No.2) ist eine Pflichtangabe im Sinne der Barrierefreiheit. Die Nutzer von Screenreadern sind nicht in der Lage ein Bild zu betrachten. Die einzige Möglichkeit, etwas über den Inhalt zu erfahren, ist der Alternativtext. Dieser wird vom Screenreader vorgelesen. Oft ist die Bedeutung eines Bildes in wenigen Worten beschrieben.
Weitere Informationen zur Formulierung finden Sie im Abschnitt Alternativtexte für Bilder und Grafiken schreiben.
Bildunterschrift
Im Feld Description (Caption) (Bild 5 No.3) können Sie eine kurze aussagekräftige Bildunterschrift eintragen. Dieser Text ist im Gegensatz zum Alternativtext sichtbar und wird unterhalb des Bildes angezeigt. Die Bildunterschrift sollte sich vom Alternativtext unterscheiden. Hier können SIe Angaben wie z.B. Namen der abgebildeten Person oder des Ortes oder auch zum Urheber (Copyright) machen.
Link
Sie haben auch die Möglichkeit ein Medialement (Bilder oder PDFs) zu verlinken. Dazu fügen Sie die URL in das Feld Link ein (Bild 5 No.4). Wird ein Bild verlinkt, ergänzen Sie den Alternativtext mit dem Ziel des Links. Weitere Informationen im Abschnitt Das Bild ist ein Link.
Beachten Sie, dass Sie nicht gleichzeitig die "Enlarge on Click" Funktion aktivieren und einen Link setzen können.
Titel
Lassen Sie das Feld Title (Bild 5 No.5) frei.
Die Unterstützung des Title-Attributs im Browser ist so uneinheitlich, dass auch der HTML Standard von der Verwendung abrät: HTML Living Standard, 3.2.6.1 The title attribute.
Don't Rely on the Title Attribute for Accessibility (engl)
Hinzu kommt, dass das Title-Attribut für Suchmaschinenoptimierung (SEO) nicht relevant ist.
Weitere Optionen
- Geben Sie entweder die Breite oder Höhe ein (Bild 6 No.1). Bitte nur einen Wert eintragen!
- Wählen Sie den Textfluß: Wie ist die Position der Media-Elemente in Bezug zum Text (Bild 6 No.2).
- Number of Columns (Bild 6 No.3):
- Wenn Sie nur ein Bild einsetzen, setzen Sie bitte unbedingt Number of Columns auf 1. Damit wird die Bildschärfe richtig dargestellt.
- Sollen mehrere Bilder untereinander dargestellt werden, wählen Sie Number of Columns=1.
- Möchten Sie mehrere Bilder nebeneinander platzieren, wählen Sie die gewünschte Anzahl (max. 9) der Spalten.
- Enlarge on Click (Bild 6 No.4): Diese Funktion gibt es nur bei Bildern. Weitere Informationen dazu finden Sie in der Beschreibung zur Bildergalerie-Funktion.
Hinweis zur empfohlenen und maximalen Bildgröße
Die maximale Breite von Bildern in der Hauptspalte ist 950 Pixel beim zweispaltigen Seitenlayout (ohne rechte Spalte), und 720 Pixel bei dreispaltigen Seitenlayout. Die maximale Breite für Bilder in der Enlarge-on-click-Funktion ist 1200 Pixel
Für Anordnungen von Bildern neben dem Text oder in mehreren Spalten nebeneinander werden diese Maße entsprechend verringert. Das gilt natürlich auch dann, wenn Sie bei Media die Breite oder Höhe direkt bestimmen.
Ist das Bild in der hochgeladenen Datei größer als es in der Ausgabe verwendet wird, wird von TYPO3 eine skalierte Kopie des Bildes angelegt und verwendet. Die Bildqualität wird durch dieses Skalieren möglicherweise schlechter. Je größer der Skalierungs-Schritt, umso deutlicher verschlechtert sich das Bild. Sie sollten also Bilder vor dem Hochladen an Ihrem Computer mit einem geeigneten Bildbearbeitungsprogramm so skalieren, dass TYPO3 Ihre Datei direkt verwenden kann. Das gilt insbesondere für Fotos, die Sie von einer Digitalkamera übernehmen, und dann, wenn das Original-Format erhalten bleiben soll (GIF oder PNG werden sonst als JPEG ausgegeben).