Slideshow mit "T3UP Carousel"
"T3UP Carousel" ist die neue Slideshow, die im Gegensatz zu unserer alten Funktion barrierefrei ist.
Vorbereitung
- Für die Slideshow braucht es mindestens 2 Bilder. (.png oder .jpg)
- Erstellen Sie die Bilder mit gleicher Breite und Höhe, bevor Sie diese in die Filelist der Webseite hochladen.
- Beim Layout mit rechter Spalte ist die maximale Breite der Bilder 720 Pixel, beim Layout ohne rechte Spalte ist die maximale Breite 950 Pixel.
- Es können maximal 15 Bilder pro Slideshow eingebunden werden.
- Für eine Intro-Seite (wie z.B. web.typo3.tum.de/t3/intro/) sollten die Bilder maximal 2500 Pixel breit und maximal 750 Pixel hoch sein.
- PDF-Dateien sind nicht geeignet
Slideshow / Carousel einbauen
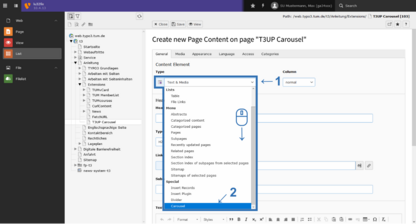
- Legen Sie ein neues Content-Element vom Type "Carousel" an (Bild 1).
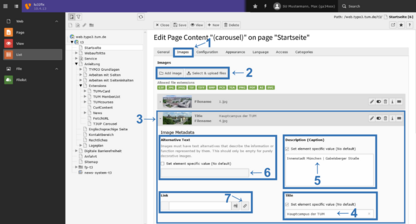
- Fügen Sie nun die Bilder hinzu. Klicken Sie dazu im Reiter Images auf "Add image" (Bild 2 No.2).
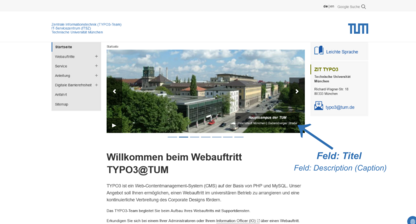
- Wenn Sie einen Title (Überschrift) und eine Description (Beschreibungstext) eintragen, werden diese Texte im Bild als Bildbeschreibung sichtbar (Bild 3). Bitte denken Sie an den Alternativtext, der im Sinne der Barrierefreiheit befüllt werden muss.
- Sie können für jedes Bild einen individuellen Link setzen (Bild 2 No.7).
Plugin Optionen
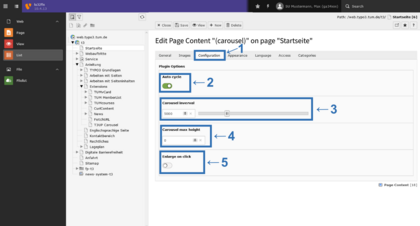
- Voreingestellt ist, dass die Slideshow automatisch startet (Bild 4 No.2).
- Wir haben beim Bildwechsel eine harmonische Geschwindigkeit von 5000ms voreingestellt. Sie können das Intervall aber auch ändern (Bild 4 No.3).
- Die maximale Höhe des Carousels kann beeinflußt werden (Bild 4 No.4).
Wichtig!
Die Navigations-Buttons im Slider wurden aus Gründen der Barrierefreiheit implementiert und können nicht ausgeblendet werden.