FetchURL
Mit der Extension "FetchURL" können Sie Inhalte aus externen Quellen, wie etwa Lagepläne oder Programmhefte, als iFrame DSGVO-konform in Ihren Webauftritt integrieren.
Bitte beachten
Möchten Sie einen Youtube- oder Vimeofilm einbauen, dann gehen Sie bitte auf diese Anleitung.
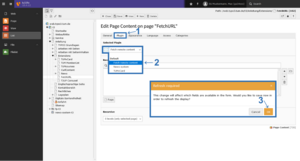
Inhaltselement einbauen
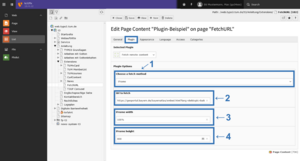
Plugin "Fetch remote content"
- Choose a fetch method: Wählen Sie hier "iFrame" aus
- Url to fetch: Geben Sie die URL des Elements an, welches Sie einbinden wollen.
- iFrame width: Gewünschte Breite in Pixel eingeben oder 100% - falls Sie den gesamten zur Verfügung stehenden Platz nutzen möchten
- iFrame height: die Höhe in Pixel eintragen.
Elemente einbinden
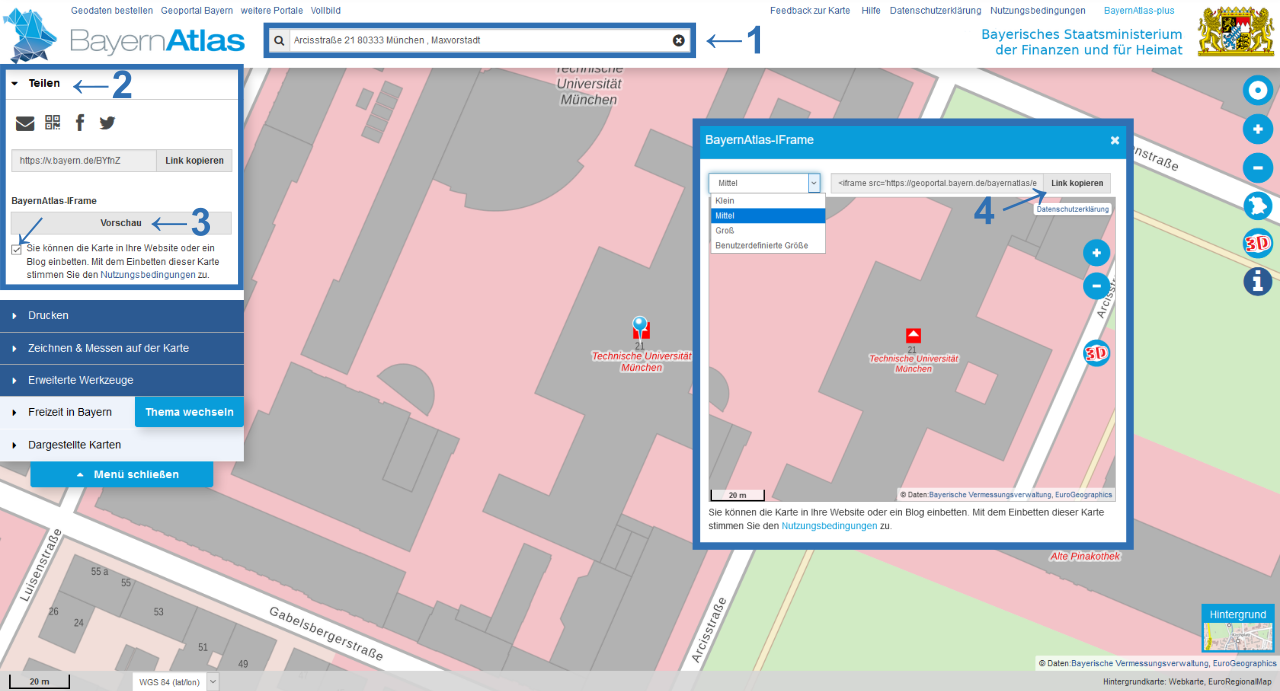
Elemente die Sie einbinden können, sind z.B. Kartenmaterial von Google Maps oder Bayern Atlas. Aber auch andere sind möglich, wenn die externe Quelle einen iFrame-Code zu erzeugen kann.
Wichtig: Sie benötigen nur die Adresse (beginnend mit "https://..."), die im iFrame-Code enhalten ist, nicht den kompletten Code.
Der Bayern Atlas generiert für die Einbindung der Karte in unserem Beispiel folgenden iFrame-Code:
<iframe src="https://geoportal.bayern.de/bayernatlas/embed.html?lang=de&topic=ba&bgLayer=atkis&catalogNodes=11,122&E=690718.69&N=5335982.40&zoom=14" width="400" height="300" frameborder="0" style="border:0"></iframe>
Kopieren Sie den Code am Besten in ein Textverarbeitungsprogramm und schneiden Sie den in fett markierten Teil des Codes zwischen den Anführungszeichen aus. Nur diesen Teil tragen Sie in das Feld URL to fetch (Bild 2 No.2) ein.
Folgen Sie diesem Link für eine Schritt-für-Schritt-Anleitung, falls Sie Hilfe beim iFrame-Generator des BayernAtlas benötigen.