Lageplan mit Google Maps
Hier beschreiben wir, wie Sie interaktive Lagepläne von Google Maps in Ihren Webauftritt einbinden.
Google Maps iFrame-Generator
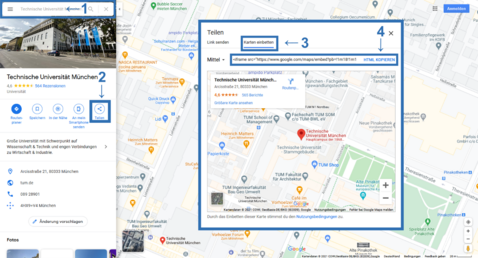
- Öffnen Sie Google Maps und stellen durch Navigieren oder mit der Suche den Zielort ein (Bild 1 No.1).
- Gehen Sie auf "Teilen" (Bild 1 No.2).
- Wählen Sie den Reiter "Karten einbetten" (Bild 1 No.3) und klicken Sie auf "HTML KOPIEREN" (Bild 1 No.4).
- Sie müssen den kopierten Link anpassen, da Sie nur den Bereich innerhalb der Anführungszeichen (") nach src= brauchen. Kopieren Sie den Code am Besten in ein Textverarbeitungsprogramm und schneiden Sie den gekennzeichneten Teil des Codes [NUR_DIESE_URL] aus:
<iframe src="[NUR_DIESE_URL]" [weitere_Daten]></iframe> - Diese URL dient Ihnen als Basis um mit der Funktion "FetchURL" die Karte in Ihren Webauftritt zu integrieren.