Überschriften
Überschriften (Header) strukturieren Ihren Webauftritt und bieten Ihren Besuchern einen Überblick über den Inhalt Ihrer Seiten. Viele TYPO3-Funktionen, Suchmaschinen und sogenannte assistive Technologien (z.B. Screenreader für blinde Menschen) greifen darauf zurück. Unterteilen Sie die Inhalte in kleinere Abschnitte (mehrere Contentelemente) und tragen Sie jeweils unbedingt einen passenden Header ein. Damit können Nutzer den Inhalt der Webseite schneller "querlesen", indem sie nur die Überschriften lesen. Das verbessert die Barrierefreiheit und zusätzlich können Sie die Inhalte im Backend besser verwalten.
Überschriftenebenen
Nutzen Sie Überschriften entsprechend ihrer Überschriftenebenen.
Die Hauptüberschrift einer Seite ist die wichtigste Überschrift und hat die Überschriftenebene 1 (H1). Setzen Sie die H1 nur einmal pro Seite ein. Jede Überschrift leitet einen neuen Abschnitt auf der Seite ein. Eine Überschrift mit niedrigerer Ebene (H1 > H2 > H3 > H4) leitet einen Unterabschnitt ein.
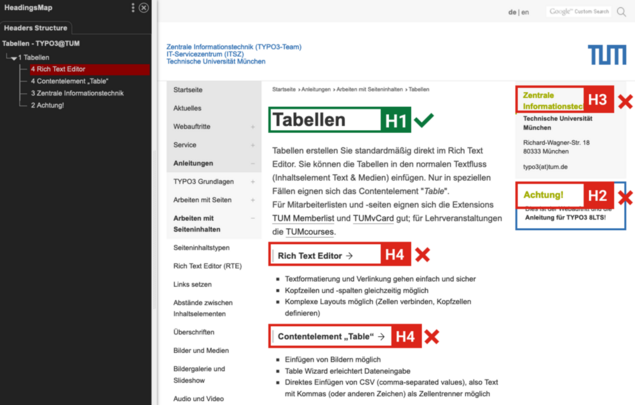
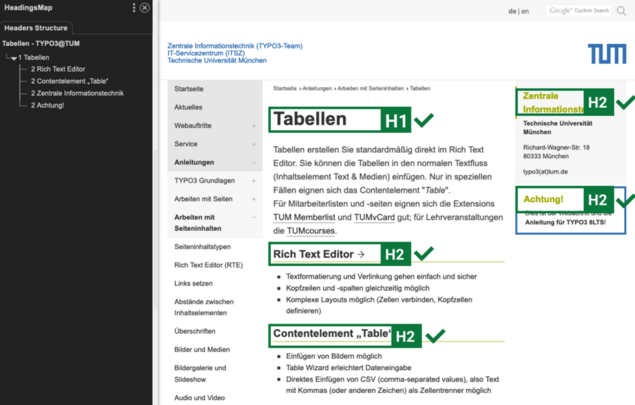
Inkonsistente Überschriftenhierarchien sind verwirrend; sowohl Screenreader-Nutzer sowie Suchmaschinen können die Inhalte nicht richtig zuordnen.
Ein gute Überschriftenhierarchie funktioniert wie ein Inhaltsverzeichnis in einem Buch. Der Nutzer sieht schnell, welche Abschnitte es gibt und was Haupt- bzw. Unterabschnitte sind. Wählen Sie Überschriftenebenen immer entsprechend ihrer korrekten Hierarchie in der Seite und nicht nach gestalterischen Gesichtspunkten aus.
Eine Überprüfung der korrekten Überschriftenhierarchie ist in TYPO3 nicht möglich. Es gibt aber Browsererweiterungen, die eine Prüfung im Frontend ermöglichen. Mit der kostenlosen Erweiterung HeadingsMap können Sie sich die Überschriftenhierarchie anzeigen lassen:
HeadingsMap für Chrome installieren
HeadingsMap für Firefox installieren
Auswahl der Überschriftenebene (Header Type)
Wählen Sie den Überschriften-Typ immer zuerst nach der richtigen Überschriftenebene aus und anschließend nach der gewünschten grafischen Darstellung (z.B. für H2 und H3 gibt es mehrere Formatierungen).
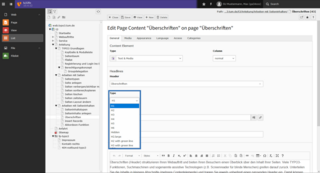
Die Auswahl der Überschriften eines Inhaltselements erfolgt über das Feld Type (Bild 3). Die Darstellung variiert.
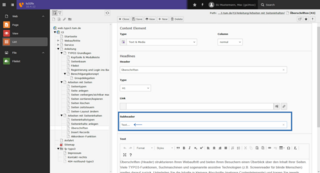
Auswahl eines Subheaders
Versteckte Überschrift (Header Type „Hidden“)
Sie können die Ausgabe der Überschrift verhindern, indem Sie den Typ "Hidden" wählen.
Wir empfehlen diese Option zu nutzen, statt das Headerfeld leer zu lassen.
Beispiele für alle Header
Ich bin Header H1
Verwenden Sie immer nur eine Überschrift H1 pro Seite!
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H4
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H5
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H6
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header = hidden
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H2.large
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H2 with green line
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin Header H3 with green line
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Überschriften mit dem Rich Text Editor
Sie können Überschriften auch direkt im Rich Text Editor erstellen, dies empfehlen wir Ihnen aber nicht!
Teilen Sie den gesamten Inhalt einer Seite in mehrere Inhaltselemente auf und nutzen Sie jeweils das Feld Header für Ihre Überschriften.
Wenn Sie Überschriften innerhalb des RTE verwenden, müssen Sie auf folgende Funktionen verzichten:
- Sie können keine Links setzen, die direkt zu einem Contentelement springen.
- Die Überschriften können nicht nicht in generierten Menüs (Section index) erscheinen.
- Einzelne Abschnitte können nicht umsortiert, ausgeblendet oder mit zusätzlichen Formatierungen (z.B. Rahmen oder Boxen) versehen werden.