Tabellen
Tabellen werden verwendet um Daten übersichtlich in einem Gitter aus Zeilen und Spalten angeordnet darzustellen. Tabellen sind semantische Strukturen und sollen ausschließlich für tabellarische Inhalte genutzt werden. Benutzen Sie Tabellen niemals für Layoutzwecke, z.B. um Texte nebeneinander zu positionieren. Dafür nutzen Sie die Auswahl mehrspaltiger Content. Der Inhalt der Tabelle muss in linearisierter Form Sinn machen und der tatsächlichen Lesefolge entsprechen.
Tabelle vs. Liste
Oft werden sehr kleine Tabellen angelegt, obwohl der Inhalt besser als Liste ausgezeichnet wäre.
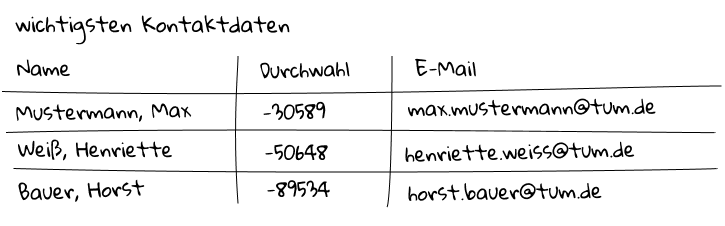
In den meisten Fällen lässt sich mit einer einfachen gedanklichen Übung prüfen, ob Inhalte eine tabellarische Form benötigen. Fragen Sie sich, wie Sie die Inhalte bei einem Gespräch auf einem Blatt Papier notieren würden.
Nutzen Sie Inhaltstypen (Tabellen, Überschriften, Listen ...) immer entsprechend ihrer Semantik.


Tabelle im RTE anlegen
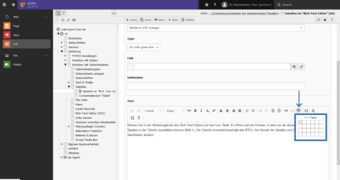
- Klicken Sie in der Werkzeugleiste des Rich Text Editors auf das Icon Table.
- Danach können Sie die Anzahl der Zeilen und Spalten der Tabelle wählen (Bild 1). Die angelegte Tabelle erscheint innerhalb des RTEs mit einem grauen Rahmen.
- Nun können Sie die Inhalte einfügen. Mit der TAB-Taste navigieren Sie von einer Zelle zur nächsten. Sie können stattdessen auch in jede Zelle klicken.
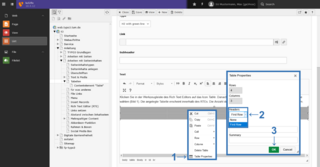
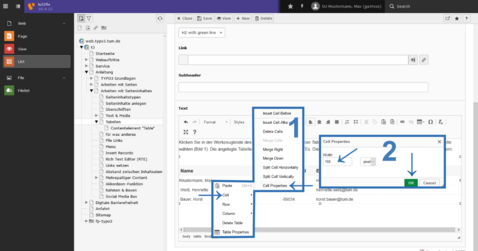
Die meisten Tabellen haben eine Kopfzeile. Über das Kontextmenü (Bild 2 No.1) kommen Sie zu den Table Properties (Bild 2 No.2). Im Feld Headers wählen Sie "First Row". Um die Kopfzeile mit einem grauen Hintergrund zu versehen, wählen Sie das Layout Gitternetz.
Eine weitere Eigenschaft ist die Caption (Tabellenbeschreibung), die oberhalb der Tabelle dargestellt wird. Für Nutzer, die einen Screenreader verwenden, ist die Tabellenüberschrift eine hilfreiche Information. Ebenso die Summary, welche nicht im Frontend angezeigt wird, aber für die Barrierefreiheit relevant ist.
Tabellen-Layout
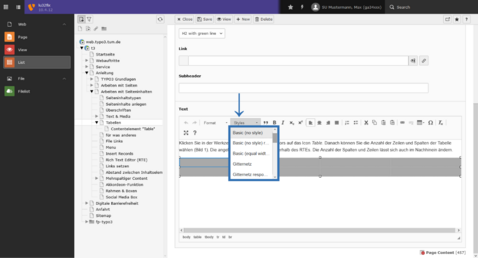
Das Layout Ihrer Tabelle können Sie über das Drop-down-Menü "Formatting Styles" auswählen und ändern. Klicken Sie in die Tabelle und wählen Sie zwischen:
- Basic (no style)
- Gitternetz
- Horizontal lines
Diese Formate stehen Ihnen jeweils mit und ohne die Option "responsive" zur Verfügung. Wir empfehlen Ihnen Ihre Tabellen immer mit "responsive" Design zu erstellen, damit sie auch auf kleinen Bildschirmen (Smartphones) korrekt dargestellt werden können.
Gleiche Spaltenbreite
Eine weitere Option für alle responsive Formate ist "equal width". Mit dieser Option erhalten alle Spalten die gleiche Breite unabhängig vom Inhalt.
Beispiel: Bei einer Tabelle mit vier Spalten hat jede Spalte 25% der Gesamtbreite.
Einzelne Spaltenbreiten definieren
Die Tabellen nehmen 100% des zur Verfügung stehenden Platzes ein. Sie haben jedoch die Möglichkeit die Breite einzelner Spalten zu beeinflußen.
Nehmen Sie immer die oberste Zelle der Spalte um die Breite zu definieren. Nur so kann sichergestellt werden, dass auch andere Redakteure, die mit der Tabelle arbeiten, diese Angaben auch sicher und schnell finden.
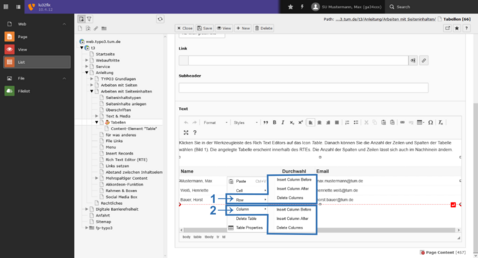
- Machen Sie einen Rechtsklick ins obere Feld Ihrer Spalte. Es öffnet sich das Kontextmenü, wo Sie die Zelleneigenschaften finden (Bild 4 No.1).
- Klicken Sie auf "Cell Properties" (Bild 4 No.2). Hier können Sie die Breite der Zelle festlegen. Mit einer Zahl, z.B. 150, erreichen Sie, dass die Spalte 150 Pixel breit dargestellt wird.
Weitere Einstellungen über das Kontextmenü
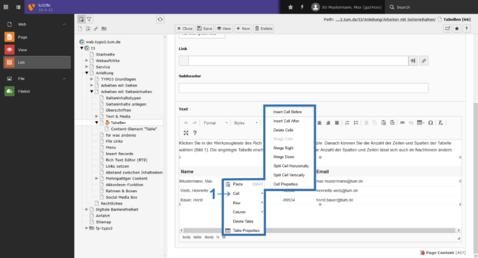
Über das Kontextmenü (Rechtsklick in die Tabelle) haben Sie noch weitere Möglichkeiten um Ihre Tabelle zu gestalten.
Zeilen / Spalten hinzufügen oder entfernen
Zellen verbinden oder aufteilen
Über den Menüpunkt "Cell" im Kontextmenü können Sie auch einzelne Tabellenfelder beeinflußen:
- Zellen hinzufügen/entfernen.
- Über den "Merge"-Befehl können Sie mehrere Zellen verbinden.
- Die "Split"-Befehle teilen eine Zelle in mehrere Felder auf, ohne den Rest der Zeile oder Spalte zu beeinflussen.
Layout-Beispiele
Basic (no style) responsive
Tabelle ohne Gitternetz und ohne Linien
| Name | Durchwahl | |
|---|---|---|
| Mustermann, Max | -30589 | max.mustermann@tum.de |
| Weiß, Henriette | -50648 | henriette.weiß@tum.de |
| Bauer, Horst | -89534 | horst.bauer@tum.de |
Gitternetz responsive
Tabelle mit Gitternetz und definierter Kopfzeile:
| Name | Durchwahl | |
|---|---|---|
| Mustermann, Max | -30589 | max.mustermann@tum.de |
| Weiß, Henriette | -50648 | henriette.weiß@tum.de |
| Bauer, Horst | -89534 | horst.bauer@tum.de |
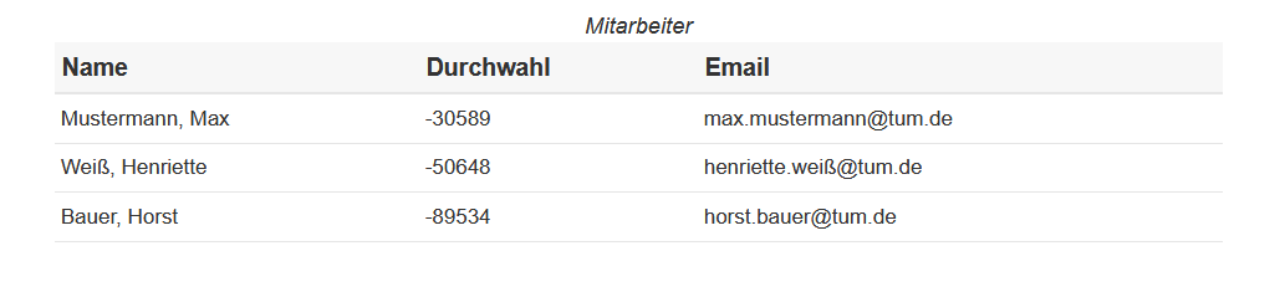
Horizontal lines responsive
Tabelle mit h-lines:
| Name | Durchwahl | |
|---|---|---|
| Mustermann, Max | -30589 | max.mustermann@tum.de |
| Weiß, Henriette | -50648 | henriette.weiß@tum.de |
| Bauer, Horst | -89534 | horst.bauer@tum.de |
Bilder in Tabellen
Im RTE können Sie keine Bilder in eine Tabellen einbauen. Das funktioniert mit dem Content Element "Table".