Content Element "Table"
Die Verwendung des Content Elements "Table" ist aus mehreren Gründen (Usability, Barrierefreiheit, etc.) nur zu empfehlen, wenn Sie Ihre Tabelle mit mehreren Bildern befüllen möchten. In allen anderen Fällen verwenden Sie bitte die Tabellen mit dem RTE.
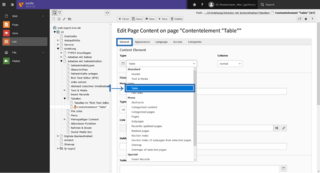
Inhaltselement anlegen
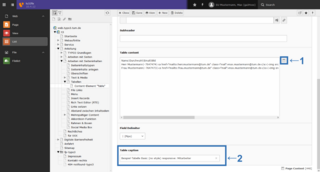
Tabelleninhalt einfügen
Klicken Sie auf das Icon für den Table Wizard (Bild 2 No.2). Sollte das Icon nicht erscheinen, speichern Sie zuerst das Content Element.
Weitere Optionen:
- Table Caption: Hier tragen Sie die Beschriftung der Tabelle ein. Nutzen Sie dieses Feld für eine Zusammenfassung des Tabelleninhalts im Sinne der Barrierefreiheit
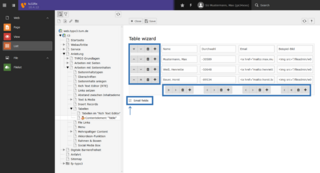
Table Wizard
Um Ihre Tabelle mit Inhalt zu füllen, verwenden Sie den "Table Wizard" (Bild 3). Mit den vorhandenen Icons können Sie Zeilen/Spalten einfügen/löschen oder die Reihenfolge verändern. Wenn Sie den ganzen Inhalt der Zellen sehen möchten, deaktivieren Sie Small fields.
Nach dem Speichern sehen Sie die Inhalte der Tabelle als reinen Text im Feld "Table Content".
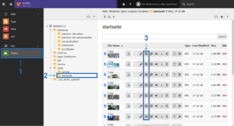
Bilder einfügen
Damit Sie Bilder in eine Tabelle einbauen können, müssen diese in der Filelist gespeichert sein. Erst danach können Sie diese in die Tabelle einbauen:
- Rufen Sie die Filelist auf
- Öffnen Sie das Bild im Browser durch Klicken des Icons Show (Bild 4 No.3)
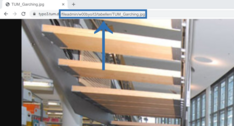
- Kopieren Sie den markierten Teil der URL (Bild 5 No.4), und setzen Sie den Bildpfad (hier ein Beispiel) /fileadmin/w00byo/t3/tabellen/TUM_Garching.jpg und den Alternatixtext Beispielbild in folgendem HTML Code ein:
<img src="/fileadmin/w00byo/t3/tabellen/TUM_Garching.jpg" alt="Beispielbild" /> - Kopieren Sie den gesamten Code in spitzen Klammern und fügen Sie ihn in der gewünschten Zelle im Table Wizard ein.
Tabellenlayout wählen
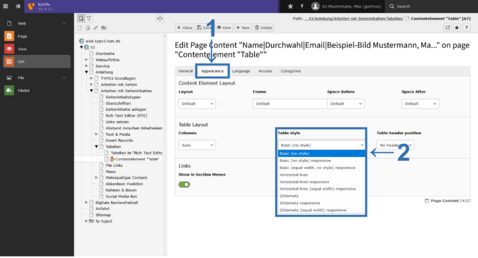
Das Tabellenlayout kann im Reiter "Appearance" gewählt werden (Bild 6).
Table Style: Wir empfehlen die Styleversion mit dem Zusatz "responsive", damit sich die Tabellen der jeweiligen Bildschirmgröße anpassen.
- "Basic (no style) responsive": Tabelle ohne Linien
- "horizontal lines responsive": nur horizontale Linien
- "Gitternetz responsive": horizontale Linien, die Headerzeile ist grau hinterlegt
Beispiele
| Name | Durchwahl | Bild | |
| Herr Mustermann | -7647474 | max.mustermann@tum.de |

|
| Frau Mustermann | -7647473 | max.mustermann@tum.de |

|
| Name | Durchwahl | Bild | |
|---|---|---|---|
| Herr Mustermann | -7647474 | max.mustermann@tum.de |

|
| Frau Mustermann | -7647473 | max.mustermann@tum.de |

|